

 |
 |
|
|||||||||||
|
|||||||||||
|
|||||||||||
| منتدى التصاميم والجرافيكس لعرض تصاميم الأعضاء ودروس التصميم |
 |
|
|
أدوات الموضوع | انواع عرض الموضوع |
|
|
|
رقم المشاركة : ( 1 )
|
|||||||
|
|||||||
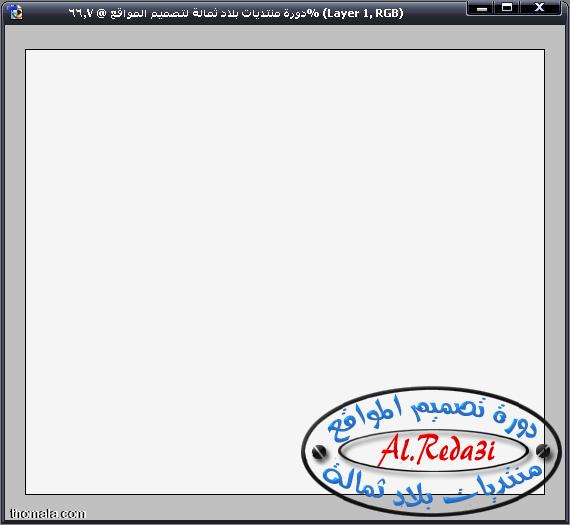
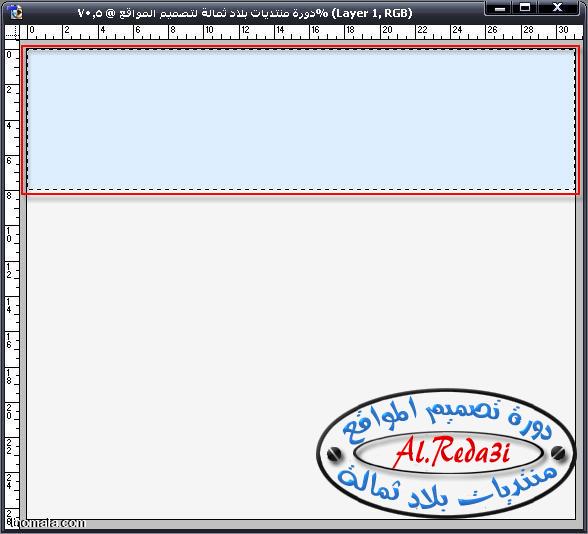
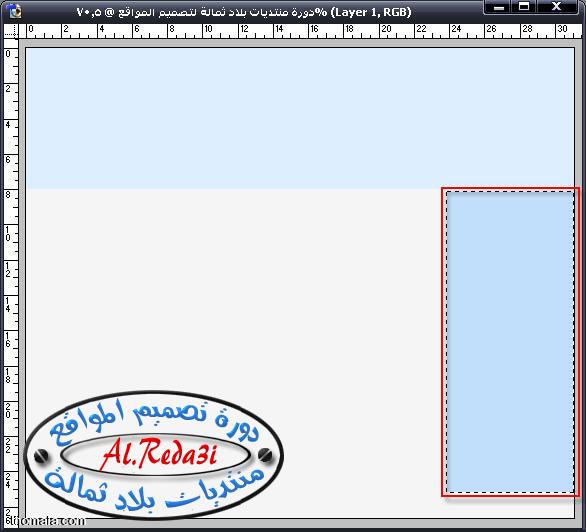
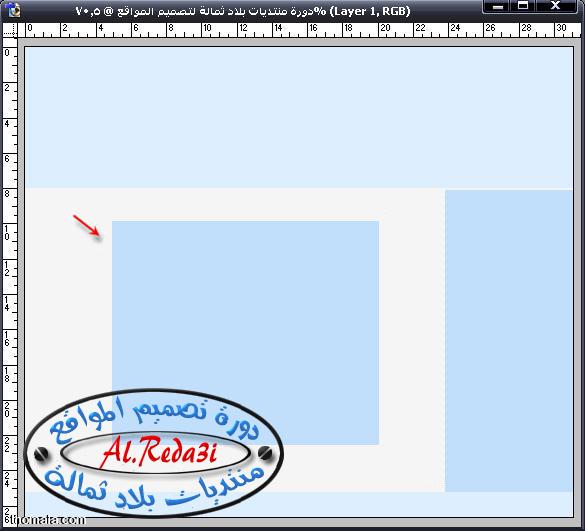
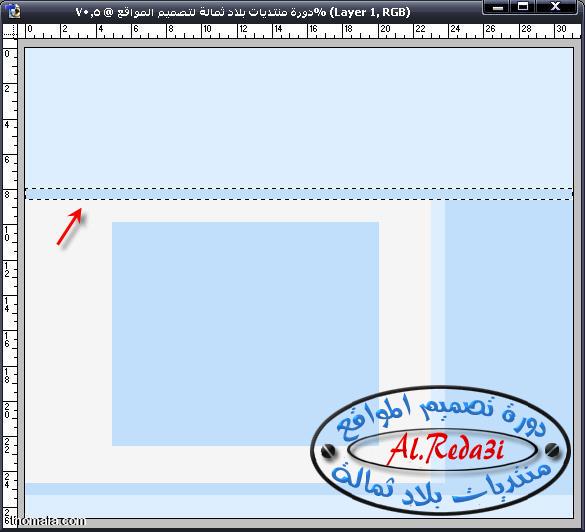
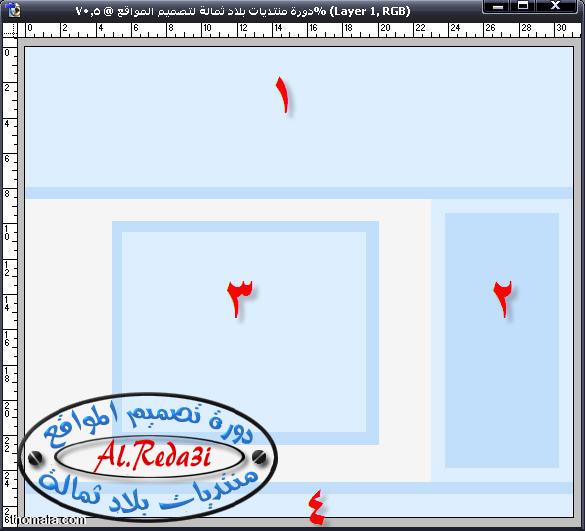
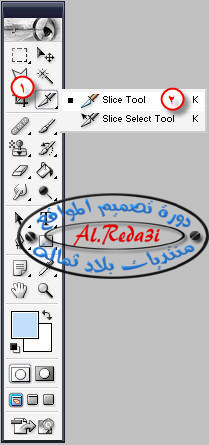
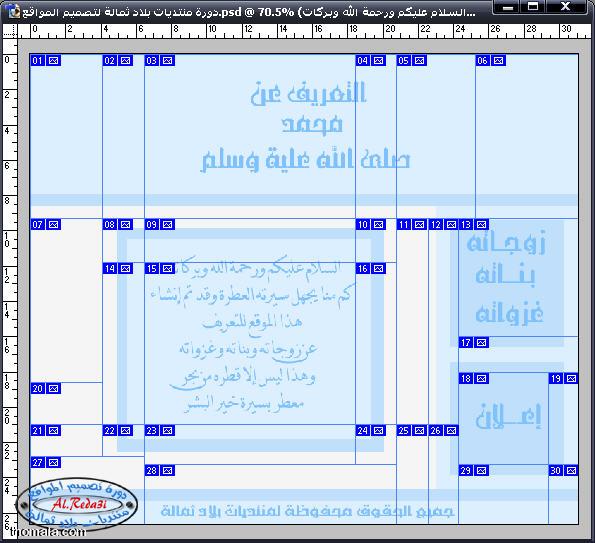
−ـ‗_ღ...{الدرس الخامس : تصميم الواجهه ببرنامج الفوتوشوب}ღ_‗ـ− −ـ‗_ღ...{الدرس الخامس : تصميم الواجهه ببرنامج الفوتوشوب}ღ_‗ـ− −ـ‗_ღ...{الدرس الخامس : تصميم الواجهه ببرنامج الفوتوشوب}ღ_‗ـ− −ـ‗_ღ...{الدرس الخامس : تصميم الواجهه ببرنامج الفوتوشوب}ღ_‗ـ− −ـ‗_ღ...{الدرس الخامس : تصميم الواجهه ببرنامج الفوتوشوب}ღ_‗ـ−  أعزائي الكرام آسف على تأخر الدرس ولكن اليوم نكمل المسيرة من الدورة و درسنا اليوم دسم شوي نبدأ من غير مُقدمات أفتح برنامج الفوتوشوب و أضغط Ctrl + N ثم تفتح لك لوحة المقاسات وطبق المقاسات كما بالصورة التالية   بعد تطبيق الصورة السابقة سوف تفتح لك صفحة خاليه من الألوان أصبغها باللون الأبيض الغامق ( f5f5f5 ) بعد صبغ الصفحة سوف يكون شكلها كالتالي   الأن أعمل مُسطيل علوي باللون الأزرق فاتح ( dbefff ) وسوف ينتج هكذا كما في الصورة   الأن أعمل مستطيل على اليمين باللون السابق ولاكن أغمق ( bee0fb ) سوف يكون شكله هكذا   بعد عمل المستطيل على اليمين أعمل مستطيل سُفلي بلون المستطيل العلوي ( dbefff ) وســوف يكون هكذا   الأن أعمل مُربع بالوسط باللون الأزرق الغماق قليلاُ مثل اللون الذي عملنا به مسطيل على اليمين ( bee0fb ) وسوف يكون الشكل هكذا   الأن أعمل اطار جانبي للمُُستطيل الذي على اليمين كخط عريض باللون الأزرق الفاتح ( dbefff ) مثل الشكل التالي   كرر هذا العمل السابق على كامل العمل وذلك لتحسين منظر العمل وعمل الاطارات اللازمة كما في الصور التاليه       الى ان نوصل الي هذه المرحلة  وبهذه الصورة انتهينا من تصميم الواجه وبقي لنا ملء المحتوى كالتالي : 1- هُنا تضيف أسم موقعك مع بعض التجميلات ان اردت . 2- هُنا تضيف مُحتوى موقعك مثلا ( منتدى , قصص , قرآن ) إلخ ... 3- هُنا تكتب كلمة الموقع أي يعني المُقدمة . 4- هُنا يُكتب في العاده الحقوق للملكيه .  الأن بعد وضع المُحتوى المناسب يجب علينا تقطيعها بأستخدام أداة التقطيع وذلك لتسهيل في عمليه التصفح .. ونقوم بالتقطيع بإستخدام أداة التقطيع كما في الصوره   ولقد قمت بعمل واجهة تعريفية سيرة النبي صلى الله عليه وسلم وقمت ايضا بتقطيعها كما هو مبين في الصوره   التقطيع مُعقد شوي ولكن أنظر هذه الصوره راح تسهل عليك   الأن أنتهينا من تصميم الواجهه و تقطيعها قم بحفظ العمل بإمتداد الـ Html وليكن اسمه ( index.html )  بكذه يا أحبائي إنتهى درسنا لهذا اليوم ولكن موعدنا مع الدرس القادم بإذن الله اترككم في رعاية الله وحفظة  اخوكم / ماجد الثمالي |
|
|
رقم المشاركة : ( 2 ) | ||
|
أبو عبدالله
      
|
بارك الله فيك .......جهد مميز
|
||

|
|
|
رقم المشاركة : ( 3 ) | |
|
موقوف
   |
موضوع شيق
تقبل مروري |
|

|
|
|
رقم المشاركة : ( 4 ) | ||
|
المشرف العام
      
|
نرجع بنر الإعلان الخاص بالدورة..ومن ثم نتفرغ لقراءة الموضوع الجديد..
ومقدرين ظروفكم مبدعنا ـ ماجد ـ |
||

|
|
|
رقم المشاركة : ( 5 ) | ||
|
مشرف الأقسام التعليمية
      
|
جزاك الله خيرا ايه المبدع لاحرم الله منتديات ثماله من علمك
وان شاء الله سالم غانم |
||

|
|
|
رقم المشاركة : ( 6 ) | ||
|
ذهبي مشارك
      
|
  |
||

|
|
|
رقم المشاركة : ( 7 ) | ||
|
ثمالي نشيط
      
|
يعطيك العافية يا ماجد على هذا الجهد المميز
|
||

|
|
|
رقم المشاركة : ( 8 ) | |
|
عابر سبيل
       |
ما قصرت يا بطل.جهد تشكر عليه
|
|

|
|
|
رقم المشاركة : ( 9 ) | ||
|
ثمالي نشيط
      
|
يعطيك العافية ...
|
||

|
|
|
رقم المشاركة : ( 10 ) | |
|
موقوف
|
ما شاء الله الله يعطيك العافية يا أستاذ ماجد
وتراك طولت علينا ما زلنا بأنتظار الدرس القادم |
|

|
 |
| مواقع النشر |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | الردود | آخر مشاركة |
| −ـ‗_ღ...{البرامج المُستخدمة + شرح تنصيب البرامج}...ღ_‗ـ− | ماجد الرداعي | منتدى التصاميم والجرافيكس | 15 | 06-26-2010 09:53 PM |
| −ـ‗_ღ...{الدرس الأول : فكرة عن عمل المواقع}...ღ_‗ـ− | ماجد الرداعي | منتدى التصاميم والجرافيكس | 9 | 06-26-2010 09:50 PM |
| −ـ‗_ღ...{الدرس الرابع : التسجيل في استضافة}...ღ_‗ـ− | ماجد الرداعي | منتدى التصاميم والجرافيكس | 8 | 10-27-2008 06:41 PM |
| −ـ‗_ღ...{الدرس الثالث : لغة Html ( اساسيات )}...ღ_‗ـ− | ماجد الرداعي | منتدى التصاميم والجرافيكس | 8 | 10-16-2008 02:40 PM |
| −ـ‗_ღ...{الدرس الثاني : مصطلحات}...ღ_‗ـ− | ماجد الرداعي | منتدى التصاميم والجرافيكس | 7 | 10-14-2008 06:43 AM |
|
|
|
|