

 |
 |
|
|||||||||||
|
|||||||||||
|
|||||||||||
| منتدى التصاميم والجرافيكس لعرض تصاميم الأعضاء ودروس التصميم |
 |
|
|
أدوات الموضوع | انواع عرض الموضوع |
|
رقم المشاركة : ( 1 )
|
|||||||
|
|||||||
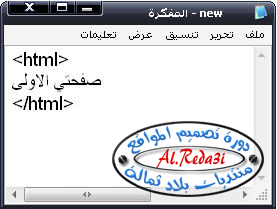
−ـ‗_ღ...{الدرس الثالث : لغة Html ( اساسيات )}...ღ_‗ـ− −ـ‗_ღ...{الدرس الثالث : لغة Html ( اساسيات )}...ღ_‗ـ− −ـ‗_ღ...{الدرس الثالث : لغة Html ( اساسيات )}...ღ_‗ـ− −ـ‗_ღ...{الدرس الثالث : لغة Html ( اساسيات )}...ღ_‗ـ− −ـ‗_ღ...{الدرس الثالث : لغة Html ( اساسيات )}...ღ_‗ـ−  نستكمل اليوم الدرس الثالث ونبدا بشرح مُبسط عن لُغة الـ Html وتم تجزئته إلى عدة أجزاء لكي يتم تسهيله بشكل أكبر  هذا الدرس الثالث وأعتبره الاهم في الدورة لانه يشرح لغة html وانشاء صفحات الويب اخواني الاعضاء المهتمين بالدورة هذا الدرس يحتاج الى تطبيق عملي على اجهزتكم ارجو ان تجهزوا متصفح الانترنت و برنامج المفكرة نفتح برنامج المفكرة الان ثم نضع هذا الكود كود:
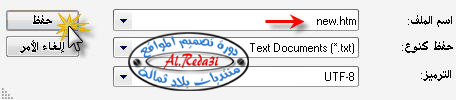
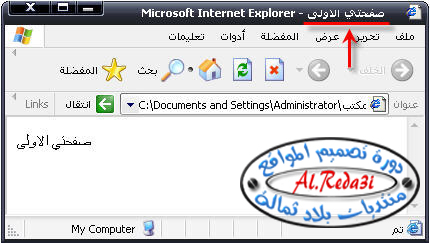
<html> صفحتي الاولى </html>  مثل ما هو واضح بالصورة   ثم نحفظ الملف بهذا الامتداد htm لاحظ الصورة   بعد الحفظ نذهب الأن للملف الذي حفظناه ونقوم بفتحه من خلال برنامج المتصفح سوف تجد هذه الصفحه   شرح للكود السابق اولا بدئنا ووضعنا كود:
<html> هذا الكود معناه ان هذه الصفحه هي عبارة عن صفحة html ثم كتبنا كود:
صفحتي الاولى   الان نريد ان نضع بالعنوان اسم الصفحه مثل ما هو ظاهر بالأعلى منتديات بلاد ثمالة نضع هذا الكود كود:
<html> <title>صفحتي الاولى </title> صفحتي الاولى </html> كود:
<title> وهذا معناه عنوان الصفحه ثم وضعنا كود:
صفحتي الاولى ثم اغلاقنا الكود كود:
</title>  وليظهر لنا الناتج كما في الصورة   وبكذه انتهى الجزء الأول من لغة الـ HTML اتمنى ان يكون الدرس قد نال رضائكم وإستحسانكم (ملاحظة : سيتم العمل على شرح مفصل للغة الـ Html بعد الدورة وسيتم عمل كتاب الكتروني لذلك)  مع تحـيات مـاجـد الثمالي التعديل الأخير تم بواسطة ماجد الرداعي ; 10-19-2008 الساعة 02:54 AM |
|
|
رقم المشاركة : ( 2 ) | ||
|
أبو عبدالله
      
|
جزاك الله خيرا
|
||

|
|
|
رقم المشاركة : ( 3 ) | |||
|
المشرف العام
      
|
يعطيك العافية يا مبدعنا ومشرفنا ـ ماجد ـ
اقتباس:
ولماذا لا استخدم برنامج الفرنت بيج مباشرة ..وارتاح من هذه الأكواد؟ |
|||

|
|
|
رقم المشاركة : ( 4 ) | |
|
موقوف
 |
سؤالي شرح سؤال أبو عبدالرحمن
يعطيك العافية أستاذ ماجد |
|

|
|
|
رقم المشاركة : ( 5 ) | ||
|
ذهبي مشارك
      
|
اخي ماجد اشكر لك اهتمامك وجهودك المتواصلة في اعطاء الدورات ليستفيد منها الاخوة الكرام
هناك بعض الملاحظات لم تتطرق اليها وهي مهمة جدا قبل البداية 1- تعريف موجز عن اللغة واستخداماتها 2- كتابة اختصار html لماذا يرمز ( HyperText Markup Language ) 3- توضيح كيفية بداية الكود وكيفية انتهاءة وكتابتة 3- توضيح الرموز المستخدمة مثل / <> متى يتم استخدامة تمنياتي لك بالتوفيق |
||

|
|
|
رقم المشاركة : ( 6 ) | ||
|
أبو ماجد
      
|
جزاك الله خير الجزاء وبارك فيك وسدد للخير خطاك
|
||

|
|
|
رقم المشاركة : ( 7 ) | ||
|
نشيط
   |
اقتباس:
* بخصوص العبارة المشار إليها برنامج المتصفح اي أحد برامج تصفح الإنترنت مثل الإكسبلور او الفايرفوكس او اوبرا او اي نوع يستخدمه الشخص . وللتوضيح أكثر عندما أقوم بحفظ العمل كما ذكرت سابقا بالإمتداد (htm) يتحول العمل من مصدره المفكره الي مستعض الإنترنت أي أحد المتصفحات المستخدمه وهذه صورة للتوضيح  الصورة التي على اليمين رمز للمفكرة فبل الحفظ بالإمتداد , والصورة التي على اليسار متصفح الفايرفوكس بعد حفظ الملف بالإمتداد المذكور وكما هو واضح بالصورة انه عند الحفظ بالمتداد (htm) يصبح الملف نوع من المتصفح الموجود لديك وهذا نوع الذي أستخدمه للتصفح الإنترنت. * أما بخصوص لماذا لا أستخدم برنامج الفرونت بيج سيكون هنالك درس خاص بهذا الموضوع ولكن قررت أن اعطيكم فكرة موجزة عن كيفية كتابة وعمل الأكواد لأنه كما هو معروف أن برنامج الفرونت بيج او أي برنامج أخر للتصميم المواقع وهي كثير ومنها ACE expert3 وبرنامج Macromedia Dreamweaver MX وايضا HTML FILTER كلها تعمل لك ماتريده دون أن توضح لك مايحدث او مايدور فيها من تعليمات برمجيه للغه . ولكن عند شرح اساسيات اللغه وطريقة عملها فهذا سيفيدك اكثر وتكون لديك الخلفية المناسبه لما يدور حولك من تعليمات برمجيه داخل البرنامج . |
||

|
|
|
رقم المشاركة : ( 8 ) | ||
|
نشيط
   |
اقتباس:
مع العلم اني تعمدت ترك هذه المعلومات مبهمه حتى اشرحها لهم كامله وايضا لأشدهم على معرفة هذه اللغه الجميلة التي كنت سأقوم بعمل شرح مفصل لها . ولكن لتطرق ولمبادرتك للموضوع سأكتفي بهذا الجزء للغة من دروس الدورة مع العلم أنني كنت بصدد شرح مقتطفات من هذه اللغه على 4 اجزاء وشرح مفصل للغة بعد الأنتهاء من الدورة . ولكن سأقوم بتوجيهكم لأحد أجمل المواقع وهذا للسرعه وللتقليل الجهد على وأيضا لروعة الموقع فهذا الموقع يشرح لغة الـ HTML شرح مميز وتوضيحي بالصور فهو يعتبر أحد المراجع المميزة لهذه اللغة الجميلة الموقع Html4Arab وبكذه سيكون درسي القادم هو الدرس الرابع (حجز الأستضافة المجانيه) |
||

|
|
|
رقم المشاركة : ( 9 ) | |||
|
ذهبي مشارك
      
|
اقتباس:
اخي ماجد شكرا لجهودك كان الغرض من الملاحظات ان يفهمها الجميع وانا الحمد لله عندي خلفية كبيرة عن هذة اللغة درستها كاملة بس ابغى الجميع يستفيد بشكل اكبر وبالنسبة للمواقع انا ماافضلها للمبتدئين لان فيها كلام ودش كثير شاكر لك اهتمامك اخي ماجد |
|||

|
 |
| مواقع النشر |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | الردود | آخر مشاركة |
| −ـ‗_ღ...{البرامج المُستخدمة + شرح تنصيب البرامج}...ღ_‗ـ− | ماجد الرداعي | منتدى التصاميم والجرافيكس | 15 | 06-26-2010 09:53 PM |
| −ـ‗_ღ...{الدرس الأول : فكرة عن عمل المواقع}...ღ_‗ـ− | ماجد الرداعي | منتدى التصاميم والجرافيكس | 9 | 06-26-2010 09:50 PM |
| −ـ‗_ღ...{الدرس الثاني : مصطلحات}...ღ_‗ـ− | ماجد الرداعي | منتدى التصاميم والجرافيكس | 7 | 10-14-2008 06:43 AM |
| −ـ‗_ღ...{الــمــقــدمــة}...ღ_‗ـ− | ماجد الرداعي | منتدى التصاميم والجرافيكس | 19 | 10-10-2008 10:39 PM |
| ‗_ღ...(ماجد الرداعي)...ღ_‗ | ماجد الرداعي | أهــــــلا بــــــــــكـــــــم | 8 | 09-15-2008 02:25 PM |
|
|
|
|