

 |
 |
|
|||||||||||
|
|||||||||||
|
|||||||||||
| منتدى التصاميم والجرافيكس لعرض تصاميم الأعضاء ودروس التصميم |
|
|
أدوات الموضوع | انواع عرض الموضوع |
|
رقم المشاركة : ( 1 )
|
|||||||
|
|||||||
−ـ‗_ღ...{الدرس الثالث : لغة Html ( اساسيات )}...ღ_‗ـ− −ـ‗_ღ...{الدرس الثالث : لغة Html ( اساسيات )}...ღ_‗ـ− −ـ‗_ღ...{الدرس الثالث : لغة Html ( اساسيات )}...ღ_‗ـ− −ـ‗_ღ...{الدرس الثالث : لغة Html ( اساسيات )}...ღ_‗ـ− −ـ‗_ღ...{الدرس الثالث : لغة Html ( اساسيات )}...ღ_‗ـ−  نستكمل اليوم الدرس الثالث ونبدا بشرح مُبسط عن لُغة الـ Html وتم تجزئته إلى عدة أجزاء لكي يتم تسهيله بشكل أكبر  هذا الدرس الثالث وأعتبره الاهم في الدورة لانه يشرح لغة html وانشاء صفحات الويب اخواني الاعضاء المهتمين بالدورة هذا الدرس يحتاج الى تطبيق عملي على اجهزتكم ارجو ان تجهزوا متصفح الانترنت و برنامج المفكرة نفتح برنامج المفكرة الان ثم نضع هذا الكود كود:
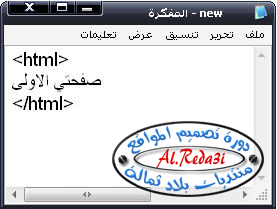
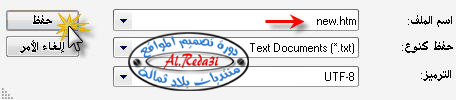
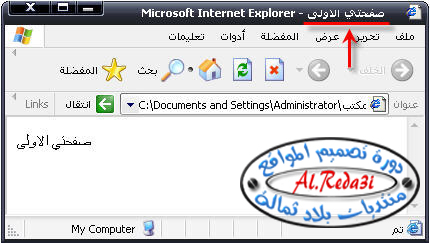
<html> صفحتي الاولى </html>  مثل ما هو واضح بالصورة   ثم نحفظ الملف بهذا الامتداد htm لاحظ الصورة   بعد الحفظ نذهب الأن للملف الذي حفظناه ونقوم بفتحه من خلال برنامج المتصفح سوف تجد هذه الصفحه   شرح للكود السابق اولا بدئنا ووضعنا كود:
<html> هذا الكود معناه ان هذه الصفحه هي عبارة عن صفحة html ثم كتبنا كود:
صفحتي الاولى   الان نريد ان نضع بالعنوان اسم الصفحه مثل ما هو ظاهر بالأعلى منتديات بلاد ثمالة نضع هذا الكود كود:
<html> <title>صفحتي الاولى </title> صفحتي الاولى </html> كود:
<title> وهذا معناه عنوان الصفحه ثم وضعنا كود:
صفحتي الاولى ثم اغلاقنا الكود كود:
</title>  وليظهر لنا الناتج كما في الصورة   وبكذه انتهى الجزء الأول من لغة الـ HTML اتمنى ان يكون الدرس قد نال رضائكم وإستحسانكم (ملاحظة : سيتم العمل على شرح مفصل للغة الـ Html بعد الدورة وسيتم عمل كتاب الكتروني لذلك)  مع تحـيات مـاجـد الثمالي التعديل الأخير تم بواسطة ماجد الرداعي ; 10-19-2008 الساعة 02:54 AM |
| مواقع النشر |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | الردود | آخر مشاركة |
| −ـ‗_ღ...{البرامج المُستخدمة + شرح تنصيب البرامج}...ღ_‗ـ− | ماجد الرداعي | منتدى التصاميم والجرافيكس | 15 | 06-26-2010 09:53 PM |
| −ـ‗_ღ...{الدرس الأول : فكرة عن عمل المواقع}...ღ_‗ـ− | ماجد الرداعي | منتدى التصاميم والجرافيكس | 9 | 06-26-2010 09:50 PM |
| −ـ‗_ღ...{الدرس الثاني : مصطلحات}...ღ_‗ـ− | ماجد الرداعي | منتدى التصاميم والجرافيكس | 7 | 10-14-2008 06:43 AM |
| −ـ‗_ღ...{الــمــقــدمــة}...ღ_‗ـ− | ماجد الرداعي | منتدى التصاميم والجرافيكس | 19 | 10-10-2008 10:39 PM |
| ‗_ღ...(ماجد الرداعي)...ღ_‗ | ماجد الرداعي | أهــــــلا بــــــــــكـــــــم | 8 | 09-15-2008 02:25 PM |
|
|
|
|